Nell’era digitale odierna, dove la velocità e l’efficienza dei siti web giocano un ruolo fondamentale nell’attrarre e mantenere l’attenzione degli utenti, Google ha introdotto i Core Web Vitals, un insieme di metriche specifiche progettate per valutare la qualità dell’esperienza utente su internet.
Realizzare un sito web bello e attrattivo esteticamente dunque non basta più. Queste metriche sono diventate cruciali nel contesto del Search Engine Optimization (SEO), influenzando direttamente il ranking dei siti nei risultati di ricerca. Tra queste, spicca una nuova metrica significativa: “Interaction to Next Paint” (INP).
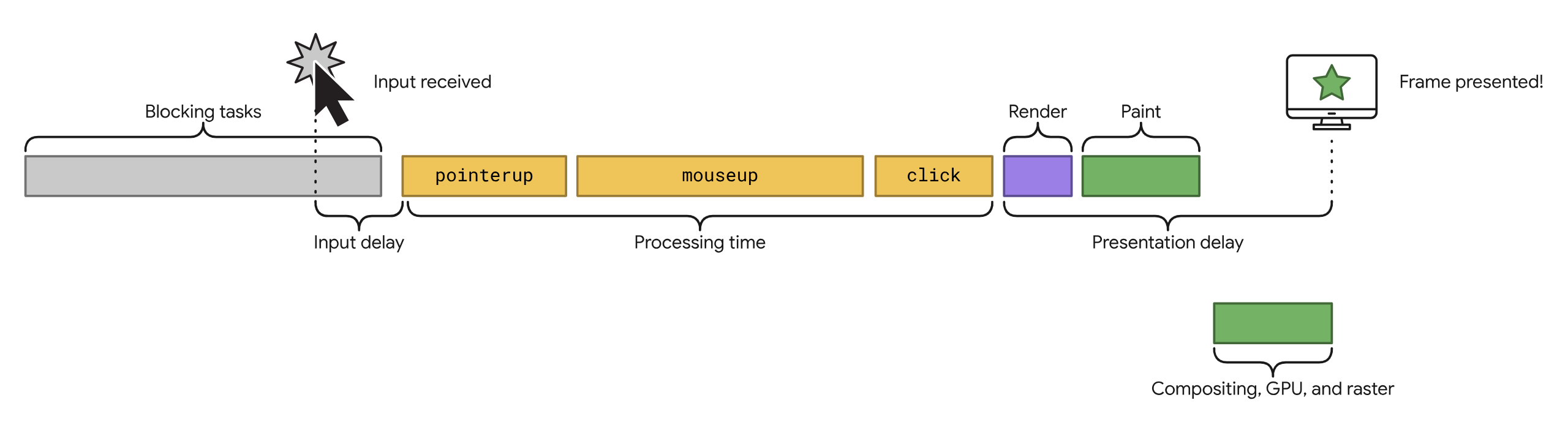
INP è stato introdotto per misurare l’interattività e la fluidità dell’esperienza utente su un sito web. Questa metrica si concentra sul tempo impiegato da un sito per diventare interattivo e successivamente procedere alla fase di ‘pittura’, ovvero la renderizzazione visiva delle modifiche. La sua importanza risiede nel fornire una visione più accurata di come gli utenti reali interagiscono con un sito, andando oltre le misurazioni tradizionali di velocità e accessibilità.
Per approfondire la comprensione di INP, possiamo utilizzare la tecnica del topic modeling, che ci permette di esplorare co-occorrenze semantiche tra INP, le prestazioni complessive del sito e la soddisfazione dell’utente. Questo metodo analitico evidenzia come l’ottimizzazione di INP possa non solo migliorare la velocità e l’efficienza del sito, ma anche aumentare la soddisfazione e l’engagement degli utenti, contribuendo a una esperienza online più piacevole e coinvolgente.
Inoltre, INP ha un impatto significativo sui ranking di ricerca. I motori di ricerca, come Google, favoriscono i siti che offrono un’esperienza utente superiore, il che significa che un buon punteggio INP può migliorare la visibilità e la posizione di un sito nelle pagine dei risultati di ricerca (SERP).
Infine, INP si integra strettamente con altre metriche dei Core Web Vitals, come Largest Contentful Paint (LCP), che misura il tempo di caricamento del contenuto principale della pagina; First Input Delay (FID), che valuta la reattività del sito ai primi input dell’utente; e Cumulative Layout Shift (CLS), che quantifica la stabilità visiva della pagina. L’armonizzazione di INP con queste metriche fornisce una visione olistica delle prestazioni del sito, permettendo ai proprietari di siti web e agli sviluppatori di ottimizzare efficacemente l’esperienza utente in ogni suo aspetto.Inizio modulo
Indice dei contenuti
Comprensione approfondita di Interaction to Next Paint
Che cos’è INP e perché è importante
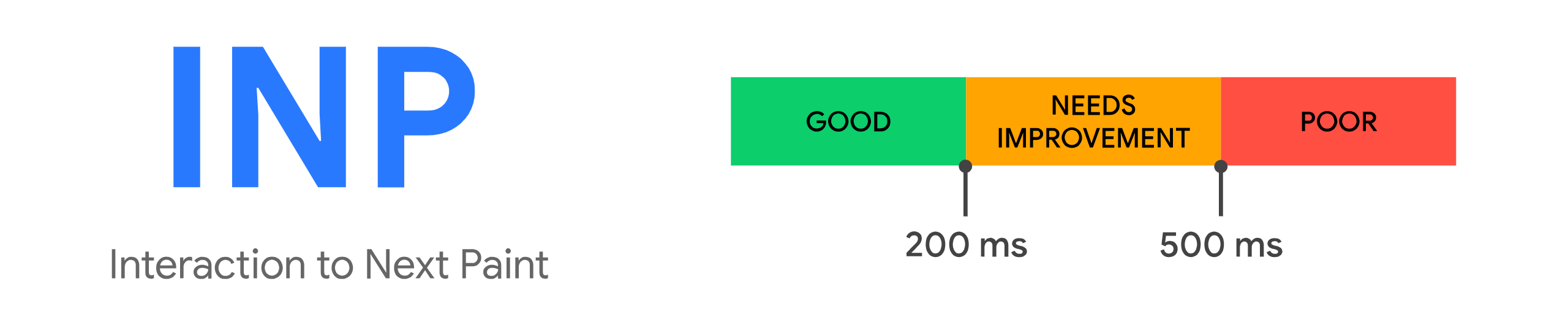
“Interaction to Next Paint” (INP) è una metrica avanzata introdotta da Google per valutare l’efficacia con cui un sito web gestisce le interazioni dell’utente. In termini semplici, INP misura il tempo che intercorre tra un’azione dell’utente (come un click o una pressione della tastiera) e il momento in cui il browser completa la renderizzazione visiva della risposta a tale azione. Questa metrica è fondamentale perché fornisce una visione realistica di come gli utenti percepiscono la reattività di un sito web.

L’importanza di INP è radicata nella sua capacità di influenzare direttamente l’esperienza dell’utente. Una buona performance INP significa che il sito risponde rapidamente alle interazioni degli utenti, riducendo la frustrazione e migliorando l’usabilità complessiva. In un contesto in cui gli utenti hanno aspettative sempre più elevate in termini di prestazioni del sito web, avere un buon punteggio INP può significare la differenza tra trattenere un visitatore sul sito o perderlo a favore di un concorrente più veloce e reattivo.
Differenze tra INP e altre metriche Core Web Vitals
Mentre INP si concentra sull’interattività post-azione dell’utente, altre metriche Core Web Vitals come LCP, FID e CLS hanno obiettivi leggermente diversi:
- Largest Contentful Paint (LCP): misura il tempo necessario per caricare il maggior contenuto visibile nella viewport iniziale del sito. Questa metrica è cruciale per valutare la velocità di caricamento percepita dall’utente.
- First Input Delay (FID): valuta il tempo tra il primo input dell’utente (ad esempio un click) e la capacità del browser di rispondere a quell’input. FID è un indicatore della reattività iniziale del sito, ma non tiene conto di ciò che accade dopo l’input.
- Cumulative Layout Shift (CLS): misura la stabilità visiva del sito, quantificando la frequenza e l’entità delle modifiche inaspettate del layout della pagina. Un alto CLS può indicare una cattiva esperienza utente a causa di elementi di pagina che si spostano mentre l’utente sta cercando di interagire con essi.
INP si distingue da queste metriche perché si concentra sulla fase successiva all’input iniziale dell’utente, offrendo un’analisi dettagliata di come il sito gestisce la renderizzazione delle risposte alle azioni dell’utente. Questa differenziazione rende INP una metrica complementare alle altre, contribuendo a fornire una visione completa e multiaspetto dell’esperienza utente su un sito web.
Ottimizzazione per Interaction to Next Paint
Strategie tecniche per migliorare INP
Migliorare il punteggio di “Interaction to Next Paint” (INP) richiede un approccio tecnico mirato, focalizzato su ottimizzazioni specifiche che possono ridurre significativamente i tempi di risposta del sito. Ecco alcune strategie chiave:
- Ottimizzazione del codice JavaScript: ridurre il tempo di esecuzione dei JavaScript pesanti. Ciò può essere realizzato rimuovendo o differendo il codice non essenziale, minificando e comprimendo i file JavaScript, e utilizzando codice asincrono o lazy loading per script che non sono critici per il rendering iniziale.
- Miglioramento della gestione del server: utilizzare tecniche come il caching, il Content Delivery Network (CDN), e ottimizzazioni del server per ridurre il tempo di risposta del server. Questo aiuta a velocizzare la consegna dei contenuti al browser dell’utente.
- Ottimizzazione delle risorse del sito: ridurre le dimensioni delle immagini e dei file multimediali, utilizzare formati moderni e più efficienti (come WebP per le immagini), e implementare il lazy loading per i media per evitare ritardi nella risposta del sito.
- Analisi e profilazione delle prestazioni: utilizzare strumenti come Lighthouse o Chrome DevTools per identificare i colli di bottiglia nelle prestazioni e monitorare l’impatto delle ottimizzazioni apportate su INP.
- Riduzione degli elementi di terze parti: gli script e i widget di terze parti possono rallentare significativamente i tempi di risposta del sito. Valutare criticamente la necessità di questi elementi e rimuovere o ottimizzarli quando possibile.
Migliorare INP con la User Experience Design
Oltre alle ottimizzazioni tecniche, è essenziale integrare considerazioni di User Experience (UX) Design per migliorare INP. Questo approccio si concentra su come l’utente interagisce con il sito e come queste interazioni possono essere ottimizzate per una risposta più rapida:
- Design reattivo e intuitivo: progettare elementi di interfaccia intuitivi e reattivi che non richiedano elaborazioni complesse per rispondere. Ciò include pulsanti, link, e menu che reagiscono rapidamente agli input dell’utente.
- Prioritizzazione del contenuto: organizzare il layout della pagina per dare priorità agli elementi più importanti, assicurandosi che questi siano caricati e resi interattivi per primi. Questo migliora la percezione dell’utente della velocità di caricamento e interattività del sito.
- Feedback visivo immediato: fornire un feedback immediato (come animazioni o indicatori di caricamento) quando l’utente compie un’azione. Questo riduce la percezione dell’attesa e mantiene l’utente informato sullo stato del sito.
- Semplificazione del flusso utente: analizzare e semplificare i percorsi utente per ridurre il numero di interazioni necessarie per completare un’azione. Questo non solo migliora INP ma anche l’esperienza utente complessiva.
- Test e valutazione continua: condurre test di usabilità regolari per valutare come le modifiche al design influenzano INP e l’esperienza utente, consentendo di apportare aggiustamenti mirati.
Integrando queste strategie tecniche e di UX Design, è possibile ottimizzare significativamente INP, migliorando non solo le prestazioni del sito ma anche l’esperienza complessiva dell’utente.Inizio modulo
Misurazione e monitoraggio dell’INP
Strumenti e tecniche
Per misurare e monitorare efficacemente l’Interaction to Next Paint (INP), è fondamentale utilizzare gli strumenti giusti e adottare tecniche appropriate. Ecco alcune risorse e metodologie essenziali:
- Google PageSpeed Insights e Lighthouse: questi strumenti di Google offrono analisi dettagliate delle prestazioni delle pagine web, inclusa la misurazione di INP. Forniscono report comprensibili che aiutano a identificare le aree di miglioramento.
- Chrome User Experience Report (CrUX): CrUX fornisce dati reali sugli utenti riguardo alle diverse metriche di performance, compreso INP. Questo può essere particolarmente utile per avere un’idea delle prestazioni del sito in condizioni reali di utilizzo.
- Web Vitals JavaScript Library: questa libreria permette di misurare INP e altre metriche dei Core Web Vitals direttamente sul sito. È particolarmente utile per il monitoraggio in tempo reale e per raccogliere dati specifici dell’utente.
- Strumenti di analisi di terze parti: esistono diverse soluzioni di analisi e monitoraggio offerte da terze parti che possono essere integrate per monitorare INP e altre metriche di prestazione.
- Test continui: è importante effettuare test continui, sia in ambiente di sviluppo che in produzione, per monitorare le prestazioni di INP. Ciò include testing A/B, test di carico, e test di usabilità.
Azioni correttive
Una volta raccolti i dati su INP, è cruciale interpretarli correttamente e intraprendere azioni correttive mirate. Ecco come procedere:
- Analizzare i trend e le anomalie: esaminare i dati INP nel tempo per identificare trend o cambiamenti improvvisi. Questo può indicare l’efficacia delle ottimizzazioni implementate o evidenziare nuovi problemi.
- Confronto con le metriche del settore: confrontare i punteggi INP del proprio sito con quelli standard del settore per valutare la competitività. Questo aiuta a stabilire obiettivi realistici di miglioramento.
- Identificazione di pagine a basso rendimento: utilizzare i dati per individuare le pagine che hanno prestazioni INP inferiori e analizzare le cause specifiche, come script pesanti, elementi multimediali non ottimizzati o problemi di server.
- Attuazione di azioni correttive: sulla base delle analisi, implementare modifiche mirate, come ottimizzazioni del codice, miglioramenti dell’infrastruttura del server, o aggiustamenti del design.
- Monitoraggio post-implementazione: dopo l’attuazione delle azioni correttive, è essenziale monitorare i cambiamenti nelle prestazioni di INP per valutare l’efficacia delle modifiche apportate e per apportare ulteriori ottimizzazioni se necessario.
Attraverso un monitoraggio costante e un’analisi approfondita dei dati INP, è possibile apportare miglioramenti continui che non solo ottimizzeranno le prestazioni del sito, ma miglioreranno anche significativamente l’esperienza complessiva degli utenti.
Sezione FAQ
INP è cruciale per comprendere e migliorare i momenti interattivi durante la navigazione di un sito. Una buona performance INP indica tempi di reazione rapidi, che contribuiscono significativamente alla soddisfazione dell’utente.
INP può essere misurato utilizzando strumenti come Google PageSpeed Insights o Lighthouse. Questi strumenti forniscono report dettagliati sull’INP e altre metriche correlate.
Sì, INP, come parte dei Core Web Vitals, gioca un ruolo nel ranking dei motori di ricerca. Una buona performance in queste metriche può migliorare la visibilità del sito.
Ottimizzare script, ridurre il tempo di caricamento, e migliorare la reattività degli elementi interattivi sono alcune strategie per migliorare INP.
Sì, mentre INP misura il tempo fino al prossimo evento di pittura dopo un’interazione, FID misura il ritardo tra la prima interazione dell’utente e il momento in cui il browser è in grado di rispondere.