La buona realizzazione di un sito web oggi rappresenta la discreta rappresentazione (da parte dell’Agenzia web che vi si cimenta) di una serie di competenze parallele che fanno capo a capacità di sviluppo e nozioni di SEO e di Marketing.
Negli ultimi anni infatti hanno sempre più preso piede (come fattore di ranking sui risultati dei motori di ricerca) alcuni elementi tecnici che i moderni web master non possono più ignorare.
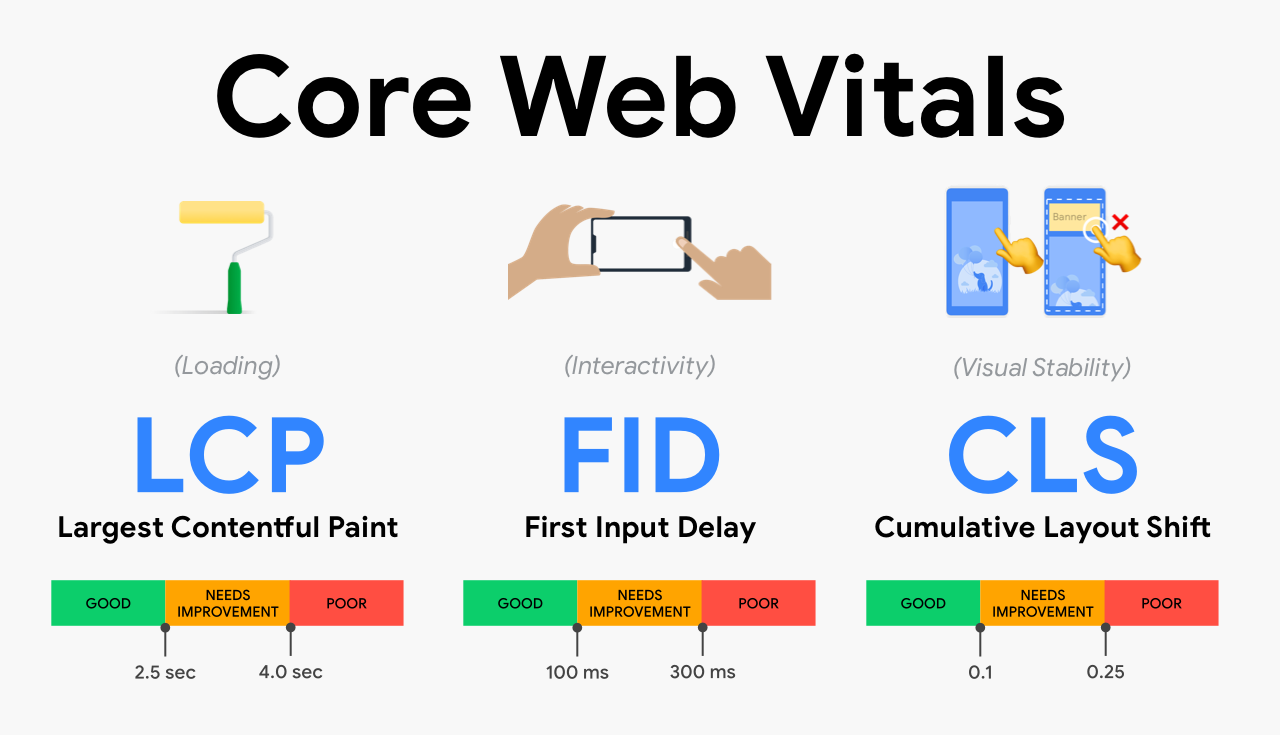
I Core Web Vitals in questo rappresentano bene ciò di cui stiamo parlando. Essi sono un insieme di metriche specifiche introdotte da Google per valutare la qualità dell’esperienza utente fornita da un sito web. Questi parametri includono:
- Largest Contentful Paint (LCP): misura il tempo impiegato per caricare il contenuto principale di una pagina. Un LCP rapido indica che i visitatori possono interagire con il contenuto del sito senza lunghe attese.
- First Input Delay (FID): valuta il tempo di risposta del sito quando un utente interagisce per la prima volta, come cliccare su un link o un pulsante. Un basso FID significa che il sito risponde rapidamente alle azioni dell’utente.
- Cumulative Layout Shift (CLS): calcola la stabilità visiva della pagina, misurando la frequenza e l’entità degli spostamenti inaspettati del contenuto durante il caricamento. Un basso CLS assicura che gli utenti non subiscano distrazioni o disorientamento durante la navigazione.
Questi fattori sono cruciali per un’esperienza utente positiva, dato che un sito rapido, reattivo e stabile aumenta la soddisfazione dell’utente e riduce il tasso di abbandono.
I Core Web Vitals non sono solo importanti per l’esperienza utente ma hanno anche un impatto significativo sulle strategie di ottimizzazione per i motori di ricerca (SEO). Google ha iniziato a utilizzare questi parametri come fattori di ranking per i risultati di ricerca, riconoscendo che siti con buoni Core Web Vitals offrono un’esperienza utente superiore. Ciò significa che un sito con performance ottimizzate nei Core Web Vitals avrà maggiori probabilità di apparire in posizioni elevate nei risultati di ricerca, attrarre più traffico e ottenere migliori tassi di conversione.
La comprensione dei Core Web Vitals è legata ad una serie di termini chiave:
- User Experience (UX): rappresenta l’esperienza complessiva dell’utente durante l’interazione con il sito. I Core Web Vitals sono direttamente correlati alla UX, poiché una migliore performance in questi parametri si traduce in una migliore esperienza utente.
- Page Speed: la velocità di caricamento di una pagina è fondamentale. Un LCP veloce è un indicatore diretto di una maggiore velocità di pagina, contribuendo a una UX positiva e un migliore ranking SEO.
- Mobile Usability: con l’aumento dell’uso di dispositivi mobili, garantire che un sito sia ottimizzato per questi dispositivi è cruciale. Un buon FID assicura che le pagine siano reattive anche su schermi più piccoli.
- Interattività: la prontezza di un sito nel rispondere alle interazioni dell’utente, misurata attraverso il FID, è essenziale per una UX coinvolgente e soddisfacente.
- Stabilità visiva: la stabilità del layout di una pagina, indicata dal CLS, è importante per evitare che gli utenti si sentano disorientati durante la navigazione. Un CLS basso assicura che gli elementi della pagina rimangano stabili mentre l’utente la esplora.
La comprensione e l’ottimizzazione di questi aspetti sono fondamentali per migliorare sia l’esperienza utente sia il posizionamento SEO di un sito web.
Indice dei contenuti
Comprensione dei Core Web Vitals
LCP (Largest Contentful Paint) e il suo impatto sulle prestazioni del sito
Largest Contentful Paint (LCP) è una metrica fondamentale nel mondo dei Core Web Vitals, che misura il tempo impiegato per caricare il contenuto più grande e significativo di una pagina, solitamente un’immagine o un blocco di testo. LCP è un indicatore diretto della velocità percepita dal visitatore quando accede a una pagina web.
Impatto sulle prestazioni del sito:
- Esperienza utente: un LCP rapido (idealmente inferiore a 2,5 secondi) garantisce che gli utenti non debbano aspettare troppo per vedere il contenuto principale, migliorando significativamente l’esperienza utente.
- Tasso di rimbalzo: pagine con un LCP elevato tendono ad avere tassi di rimbalzo più alti, poiché gli utenti possono perdere interesse e abbandonare il sito se il caricamento è lento.
- Conversioni: siti con un LCP ottimizzato spesso sperimentano tassi di conversione più alti, dato che gli utenti sono più inclini a interagire con contenuti che vengono caricati rapidamente.
- SEO: Google utilizza LCP come uno dei fattori per determinare il ranking di un sito, perciò un buon LCP può migliorare la visibilità del sito nei risultati di ricerca.
FID (First Input Delay): importanza nell’interazione utente
First Input Delay (FID) misura il tempo da quando un utente interagisce per la prima volta con una pagina (ad esempio, cliccando su un link o un pulsante) al momento in cui il browser è effettivamente in grado di rispondere a quell’interazione. Questa metrica è cruciale per comprendere quanto sia reattiva una pagina.
Importanza nell’interazione utente:
- Reattività: un FID basso (inferiore a 100 millisecondi) indica che la pagina risponde rapidamente, contribuendo a una percezione di immediatezza e fluidità.
- Esperienza utente: le pagine con un alto FID possono causare frustrazione e confusione, poiché gli utenti si aspettano una risposta immediata dopo la loro interazione.
- Usabilità mobile: FID è particolarmente importante per i dispositivi mobili, dove le interazioni touch possono essere più sensibili ai ritardi.
- SEO: sebbene FID sia meno impattante di LCP per il ranking di Google, è comunque una metrica importante da ottimizzare per garantire una buona esperienza utente.
CLS (Cumulative Layout Shift) e l’importanza della stabilità visiva
Cumulative Layout Shift (CLS) valuta la quantità e l’entità dei cambiamenti inattesi del layout di una pagina durante il caricamento. Un CLS basso (idealmente inferiore a 0,1) significa che gli elementi della pagina sono stabili mentre l’utente naviga, riducendo la confusione e migliorando l’usabilità.
Importanza della stabilità visiva:
- Navigazione senza distrazioni: un basso CLS previene spostamenti inaspettati di contenuti che possono causare clic accidentali o difficoltà nella lettura.
- Fiducia dell’utente: un layout stabile aumenta la fiducia degli utenti nel sito, poiché offre una navigazione più confortevole e prevedibile.
- Accessibilità: un CLS ottimizzato è particolarmente importante per gli utenti con difficoltà motorie o cognitive, che potrebbero avere problemi con layout instabili.
- SEO: CLS è un fattore chiave nel ranking di Google, poiché un sito con buona stabilità visiva è più probabile che offra una buona esperienza utente.
Ottimizzazione dei Core Web Vitals per il SEO
Strumenti e strategie per migliorare il LCP
Migliorare il Largest Contentful Paint (LCP) richiede una combinazione di strumenti di analisi e strategie di ottimizzazione:
- Utilizzo di strumenti di analisi:
- Google PageSpeed Insights: questo strumento fornisce una valutazione dettagliata del LCP e suggerimenti su come migliorarlo.
- Lighthouse: uno strumento integrato nel browser Chrome che aiuta a diagnosticare problemi di performance, incluso il LCP.
- Ottimizzazione delle immagini:
- Compressione delle Immagini: utilizzare formati di immagini moderni come JPEG 2000, JPEG XR, o WebP che offrono una compressione superiore senza perdita di qualità.
- Lazy Loading: caricare immagini solo quando sono necessarie (quando entrano nel viewport dell’utente), riducendo il tempo di caricamento iniziale.
- Gestione delle risorse critiche:
- Minimizzare il CSS critico: ridurre la quantità di CSS bloccante, utilizzando solo il CSS necessario per il caricamento del contenuto sopra la piega.
- Ottimizzazione dei Font: utilizzare font web performanti e limitare il numero di varianti di font.
- Ottimizzazione del server:
- Utilizzo di CDN: distribuire contenuti tramite una rete CDN può ridurre significativamente i tempi di caricamento per gli utenti in diverse aree geografiche.
- Caching Efficace: implementare politiche di caching per ridurre i tempi di caricamento per i visitatori ricorrenti.
Tecniche per ridurre il FID nel tuo sito web
Per minimizzare il First Input Delay (FID), è essenziale ottimizzare l’interattività e la reattività del sito:
- Ridurre il JavaScript bloccante:
- Minimizzare o rimandare il JavaScript: ridurre la quantità di JS eseguito prima dell’interazione dell’utente, posticipando script non essenziali o dividendo il codice in blocchi più piccoli.
- Utilizzo del Web Workers:
- Esecuzione del codice in background: utilizzare Web Workers per eseguire calcoli pesanti in un thread separato, prevenendo blocchi dell’interfaccia utente.
- Ottimizzazione dei listener di eventi:
- Debouncing e throttling: ridurre il sovraccarico degli eventi, soprattutto in funzionalità come lo scrolling o il ridimensionamento della finestra.
- Prioritizzazione delle risorse:
- Preload delle risorse critiche: utilizzare l’attributo preload per caricare anticipatamente risorse cruciali per l’interazione dell’utente.
Consigli pratici per minimizzare il CLS
Minimizzare il Cumulative Layout Shift (CLS) richiede un’attenzione particolare alla stabilità visiva durante la progettazione e lo sviluppo del sito:
- Dimensioni delle immagini e dei video:
- Specificare le dimensioni: assegnare esplicitamente larghezza e altezza a immagini e video per prevenire spostamenti durante il caricamento.
- Caricamento dinamico degli elementi:
- Stabilire spazi di riserva: usare spazi di riserva o skeleton screens per contenuti dinamici, come annunci pubblicitari o widget, per evitare spostamenti improvvisi.
- Gestione delle animazioni e transizioni:
- Animazioni consapevoli: assicurarsi che le animazioni e le transizioni non causino cambiamenti inaspettati del layout.
- Test continuo:
- Monitoraggio del CLS: utilizzare strumenti come Lighthouse per monitorare regolarmente il CLS, identificando e correggendo gli spostamenti inaspettati non appena si verificano.
FAQ
Qual è la differenza tra Core Web Vitals e altri parametri di SEO?
I Core Web Vitals sono specifici indicatori di performance, usabilità e stabilità di un sito, mentre altri parametri di SEO possono includere aspetti come keyword optimization, backlinks, e contenuto. I Core Web Vitals si focalizzano principalmente sull’esperienza utente.
Come posso misurare i Core Web Vitals del mio sito?
Strumenti come Google PageSpeed Insights, Lighthouse, e Chrome User Experience Report forniscono analisi dettagliate dei Core Web Vitals, permettendo di identificare aree di miglioramento. Nel nostro articolo dedicato puoi scoprire nel dettaglio come misurare la velocità del tuo sito web.
I Core Web Vitals influenzano il ranking su tutti i dispositivi?
Sì, i Core Web Vitals sono importanti sia per la ricerca desktop che mobile. Tuttavia, l’esperienza mobile ha una rilevanza particolare data la crescente tendenza all’uso di dispositivi mobili.
È possibile migliorare i Core Web Vitals senza assistenza tecnica?
Alcuni aspetti possono essere migliorati anche senza competenze tecniche avanzate, come ottimizzare immagini o utilizzare un hosting più veloce. Tuttavia, per modifiche più complesse potrebbe essere necessaria assistenza tecnica.
Quali sono le conseguenze di Core Web Vitals scarsi?
Un punteggio basso nei Core Web Vitals può portare a una peggiore esperienza utente, riducendo il tempo di permanenza sul sito, aumentando il tasso di rimbalzo e potenzialmente influenzando negativamente il posizionamento del sito nei motori di ricerca.